WordPressのテーマに、無料のCocoonをすることができます。Cocoonは機能が沢山あり便利です。今回は、WordPressのテーマにCocoonを設定する方法について紹介いたします。
Cocoonの設定について
WordPressにCocoonを設定して、簡単にブログ用の設定にすることができます。Cocoonを使用する手順は次のようになります。
- Cocoonのインストール
-
WordPressのテーマ設定
-
Cocoonの設定
WordPressを最初に使用すると、デフォルトの「Twenty Twenty-Two」が設定されていました。「Twenty Twenty-Two」の設定のまま、サイトを表示すると次のようになります。

Cocoonのインストール
Cocoonのページにアクセスして、ダウンロードします。
https://wp-cocoon.com/
親テーマと子テーマをダウンロードします。その後に、WordPressにログインを行います。

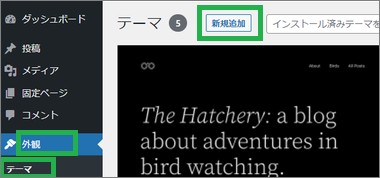
左側のメニューで「外観」をクリックして、「テーマ」をクリックします。表示された画面で「新規追加」をクリックして、ダウンロードした親テーマと子テーマのアップロードを行います。

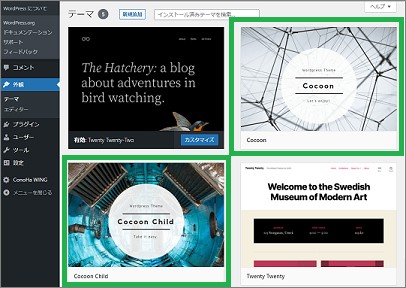
CocoonとCocoon Childの2つが表示されます。

WordPressのテーマ設定
デフォルトでは「Twenty Twenty-Two」が設定されていました。「Cocoon Child」にカーソルを移動して、「有効化」をクリックします。「Cocoon」と「Cocoon Child」がありますが、「Cocoon Child」を有効にします。

左下に「有効:Cocoon Child」が表示されます。これで使用するテーマがCocoonに変更されました。

Cocoonに設定して、サイトを表示すると次のような画面になります。

Cocoonの設定
Cocoonが有効になると、左側の一覧に「Cocoon設定」が表示されます。

「Cocoon設定」をクリックすると、画面にタブが表示されます。タブを選択して、色々な設定を行うことができます。

スキンを設定
スキンを設定すると、表示される部品のデザインや色が変わります。好みのスキンを選択して使用すると良いです。

コメント欄の非表示
記事を投稿したときに、コメント欄が表示されます。初期設定では、コメント欄を表示する設定になっています。コメント欄が不要な場合は非表示にします。「投稿」タブをクリックします。

表示された画面をスクロールすると「コメント設定」が表示されます。「コメントを表示する」のチェックを外すと表示されなくなります。

チェックを外して、画面ん下にある「変更をまとめて保存」をクリックします。

まとめ
今回は、Cocoonを設定する方法について紹介しました。Cocoonを使用すると、簡単に記事を投稿する準備ができます。また、機能が豊富なので、記事を投稿してからも便利に使用することができます。
読んでいただき、ありがとうございます。
参考になりましたら、幸いです。

