WordPressでヘッダーにメニューを簡単に作成することができます。カテゴリーなどを設定すると同じカテゴリーの記事を表示することができます。今回は、WordPressでヘッダーにメニューを作成する方法を紹介いたします。
ヘッダーのメニューについて
ヘッダーメニューに色々な項目を設定することができます。
今回は、ヘッダーメニューに次の項目を設定します。
- ホーム画面に移動メニュー
- カテゴリーを表示メニュー
ホーム画面に戻るメニューを作成すると、記事を表示している画面からホーム画面にすぐに戻ることができます。
ホーム画面に移動追加
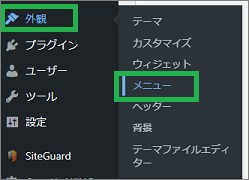
WordPressにログインして、左側の「外観」をクリックして、続けて「メニュー」をクリックします。

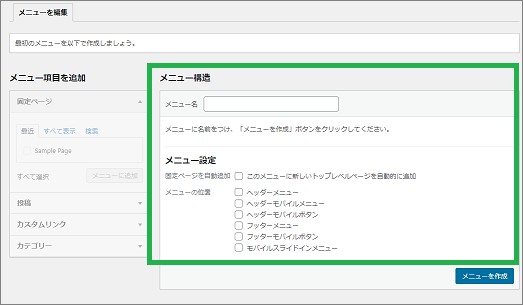
「メニューを編集」の画面が表示されます。
最初に右側の「メニュー構造」を設定していきます。

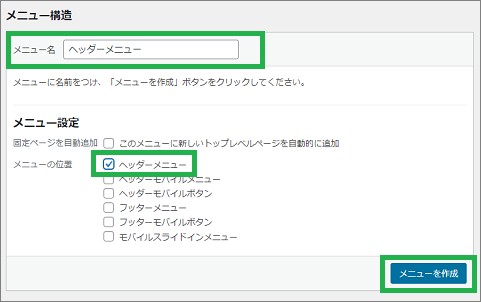
右側の「メニュー構造」で「メニュー名」を入力します。「メニュー設定」で「ヘッダーメニュー」をチェックします。チェックをしたら「メニューを作成」をクリックします。

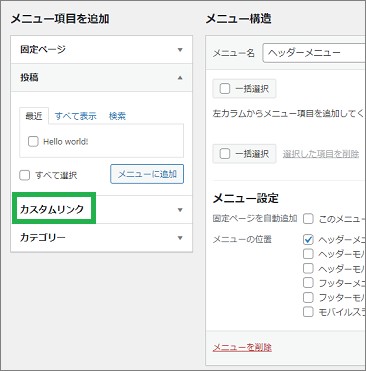
左側の「メニュー項目を追加」が選択できるようになります。
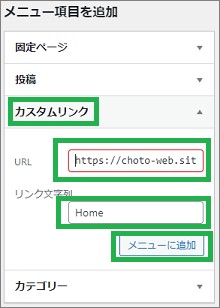
ヘッダーメニューにホーム画面への移動する項目を付けるには、「カスタムリンク」を選択します。

表示された入力欄に、URLとリンク文字列を入力します。「URL」はサイトのURLを入力します。
「リンク文字列」には、ヘッダーメニューに表示する文字を入力します。入力したら「メニューに追加」をクリックします。

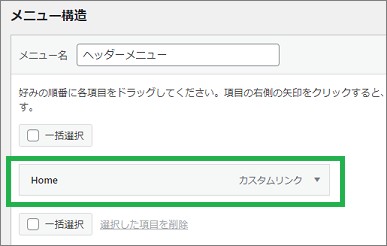
「メニュー項目を追加」で設定した項目が、メニュー構造に追加されます。

カテゴリーの表示追加
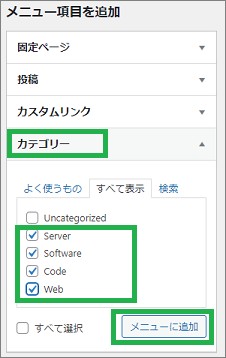
左側の「メニュー項目を追加」でカテゴリーを開いて、追加するカテゴリーをチェックします。
「すべて表示」をクリックすると、作成されているカテゴリーがすべて表示されます。
表示するカテゴリーをチェックして、「メニューに追加」をクリックします。

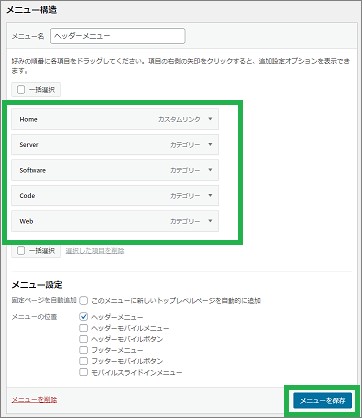
内容を確認して、「メニューを保存」をクリックします。

サイトを表示すると、ヘッダーメニューに項目が追加されています。

まとめ
今回は、WordPressでヘッダーにメニューを作成する方法を紹介しました。ヘッダーメニューに簡単にメニュー項目を追加することができます。カテゴリー以外にも表示できるので、カスタマイズすると良いと思います。
読んでいただき、ありがとうございます。
参考になりましたら、幸いです。


