WordPressでCocoonを設定し表示すると、英語のウィジェットが表示されました。ウィジェットをサイドバーから削除して、最低限の必要な日本語のウィジェットを設定してみました。今回は、初期状態のサイドバーを変更したときのことを紹介いたします。
サイドバーの初期状態について
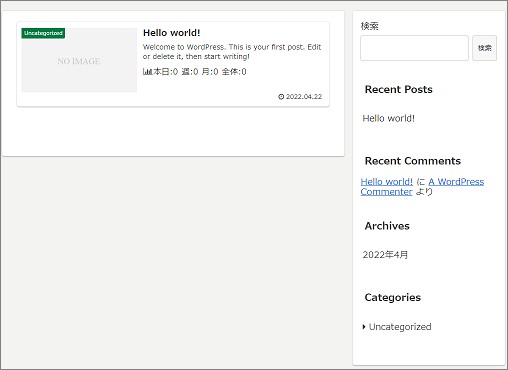
WordPressを開始して、サイトを表示する次のように表示されました。
右側にはサイドバーが表示されています。

サイドバーに表示されているウィジェットの変更手順は、次のようになります。
- 不要なウィジェットを削除
- 表示したいウィジェットを追加
※使用いているWordPressのテーマはCocoonになります。
ウィジェットの削除
WordPressにログインして、画面を表示します。
画面左側の「外観」の下の「ウィジェット」をクリックします。

表示された画面に「サイドバー」の項目があります。
右側のアイコンをクリックすると、設定されているウィジェットがブロックで表示されます。

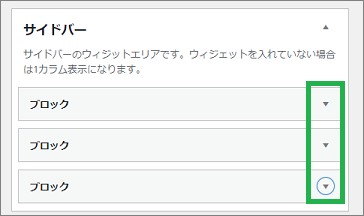
初期設定では、サイドバーの設定は次のようになっていました。
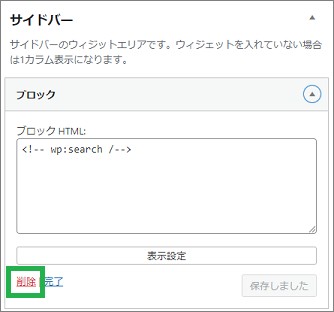
ブロックがサイドバーの表示されているウィジェットと対応しているので、削除したい右側のアイコンをクリックします。

表示された画面で、下にある「削除」をクリックして削除することができます。

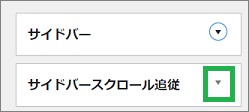
次に「サイドバースクロール追従」をクリックします。

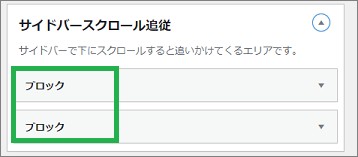
「サイドバースクロール追従」をクリックすると同じようにブロックが表示されます。

初期設定では、全て英語表記のウィジェットが設定されていたので、全て削除を行いました。
ウィジェットの追加
次に日本語のウィジェットをサイドバーに追加しました。
サイドバーに表示したいウィジェットをドラッグ&ドロップすると配置することができます。
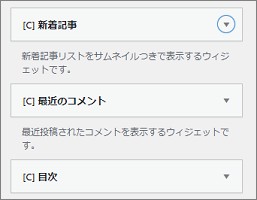
画面からウィジェットを選択します。

「新着記事」を「サイドバー」にドラッグ&ドロップしてみました。
「サイドバー」の下に「新着記事」が追加されました。

実際にWEBサイトを表示させてみると次のようになります。
サイドバーに「新着記事」が日本語で表示されます。

「サイドバースクロール追従」にドラッグ&ドロップしました。
「カテゴリー」を「サイドバースクロール追従」に設定してみました。
サイドバーを表示すると次のように表示されます。
「カテゴリー」が追加されています。

まとめ
今回は、初期状態のサイドバーを変更したときのことを紹介しました。初期設定では、不要な項目は表示されるので変更すると良いと思います。そのあとに項目を追加していくことができます。
読んでいただき、ありがとうございます。
参考になりましたら、幸いです。


