WordPressでサイトアイコンを簡単に設定することができます。ペイントでサイトアイコンを作成してWordPressで設定します。
今回は、サイトアイコンを設定する簡単な方法を紹介いたします。
サイトアイコンについて
ブラウザーでホームページを表示したときに、タブにアイコン表示されます。
何も設定していないと、デフォルトの画像が表示されます。

簡単にサイトアイコンを設定する方法は、次の手順になります。
- サイトアイコンを作成する
-
WordPressで設定する
サイトアイコンは512 × 512ピクセル以上の正方形で作成する必要があります。
サイトアイコンの作成
簡単にサイトアイコンを作成するには、Windowsのペイントを使用します。
ペイントに画像を張り付けるか、画像を作成します。
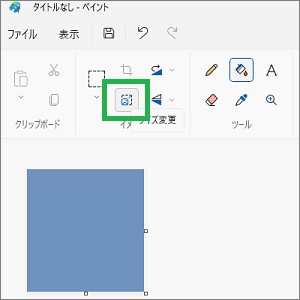
次にサイズ変更をクリックします。

ピクセルを選択して、「縦横比を維持する」のアイコンをクリックして解除します。
アイコンの色が青から白になると解除できます。
水平と垂直に512を設定して、「OK」をクリックします。

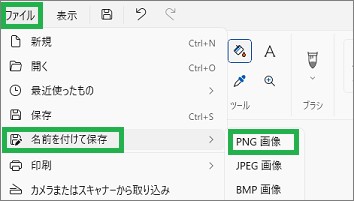
後はメニューバーの「ファイル」「名前を付けて保存」の「PNG画像」を選択して保存します。

サイトアイコンの設定
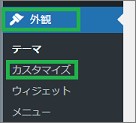
WordPressを起動して、左側の「外観」の「カスタマイズ」をクリックします。

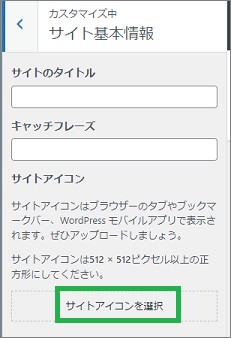
表示された画面の左側で「サイト基本情報」をクリックします。

次の画面が表示されるので、「サイトアイコンを選択」をクリックします。

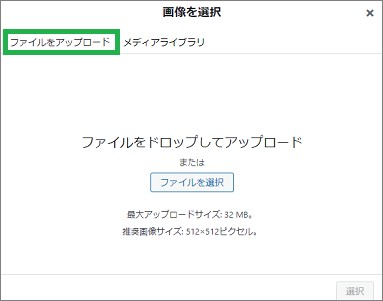
「画像を選択」の画面が表示されるので、「ファイルをアップロード」タブをクリックして、画像をドラッグ&ドロップします。

画像がアップロードできたら、画面右下の「選択」をクリックします。

元の画面に戻るので、画面上にある「公開」をクリックすると設定されます。
その他について
サイトアイコンのほかに、WordPressを使用していると同じように画像を設定する項目があります。プロフィール画像もサイトアイコンと同じような方法で設定することができます。
こちらでプロフィール画像の設定方法を紹介しています。
まとめ
今回は、サイトアイコンを設定する方法を紹介しました。サイトアイコンの画像を簡単に作成し、設定することができます。設定していない場合は、設定してみると良いと思います。
読んでいただき、ありがとうございます。
参考になりましたら、幸いです。


